Sometimes when we design, we get caught up in our imagination.
Knowing how to code each design is critical to quickly shipping beautiful products.

26 years old. Born in Rome, Italy
Capabilities
Interaction designer
Marketer
Full-stack developer
Experience
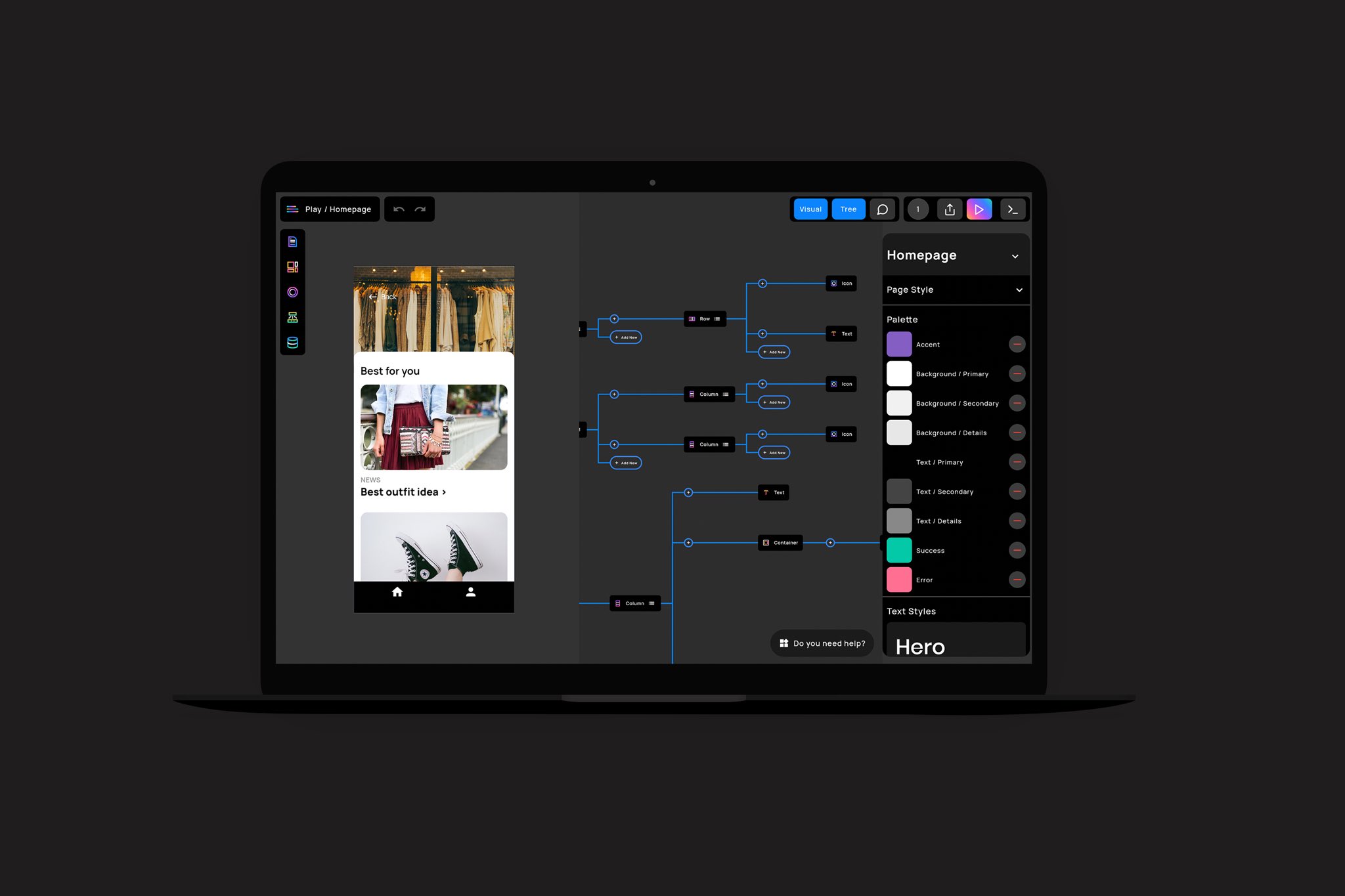
Teta
Build with Theta
IED
Actual
Solo founder @ Teta
Uni professor @ IED
Design & code teacher
Open to work or teach
Teta - Viral Marketing Case Study
The 'Traditional coding vs no-code' campaign was designed to show with a strong visual impact the ease and simplicity of Teta's no-code versus “classic” programming. This was done with a 3-slide template: title with mega fonts, screenshot showing a lot of code, which is very long and often complex, and the third where the code is turned into Teta blocks. Simple, minimal, but it has been very helpful to our growth.
Speed(No)Code
Realtime collaboration
The main goal was to show what Teta could enable, all visually. But creating an app, even in no-code, is a long process that takes days. To do this, we were inspired by the “speed codes” that were already viral in the dev sphere, but transformed them into the no-code sphere (with the advantage of being able to show a dynamic interface as well).
Our videos were centered on creating one / maximum two pages, speed coding but still able to give a broad understanding of the work done on the program, and then showing the final result on a phone.
Between the speed code and the result, we would show the Teta logo to imprint it in the user's memory.
All videos had the same format, and were less than 15 seconds long.
My writing on social media started as a game, I wanted to share my ideas on different topics and write fun things.
However, seeing an interest on the platform, which is the platform to use at the moment for an organic reach, I started posting seriously, also to earn money in terms of branding and to make my projects known.
Currently, I have an average of 1-2 M views per month, speaking in Italian.
⚠️ CONTAINS FLASHING LIGHTS
Humachine. 2020 interactive installation.
Generative animation controlled by facial expression recognition, in real-time.
Firebase for real-time communication. App built with Flutter and Swift (BE). MLKit for face recognition.
2024
2023
2021
2020

IED University
Full-stack web/mobile apps with Flutter & Supabase
Websites with SvelteKit
AI agents & Dart CLI / Web server apps
Design & thesis advisor